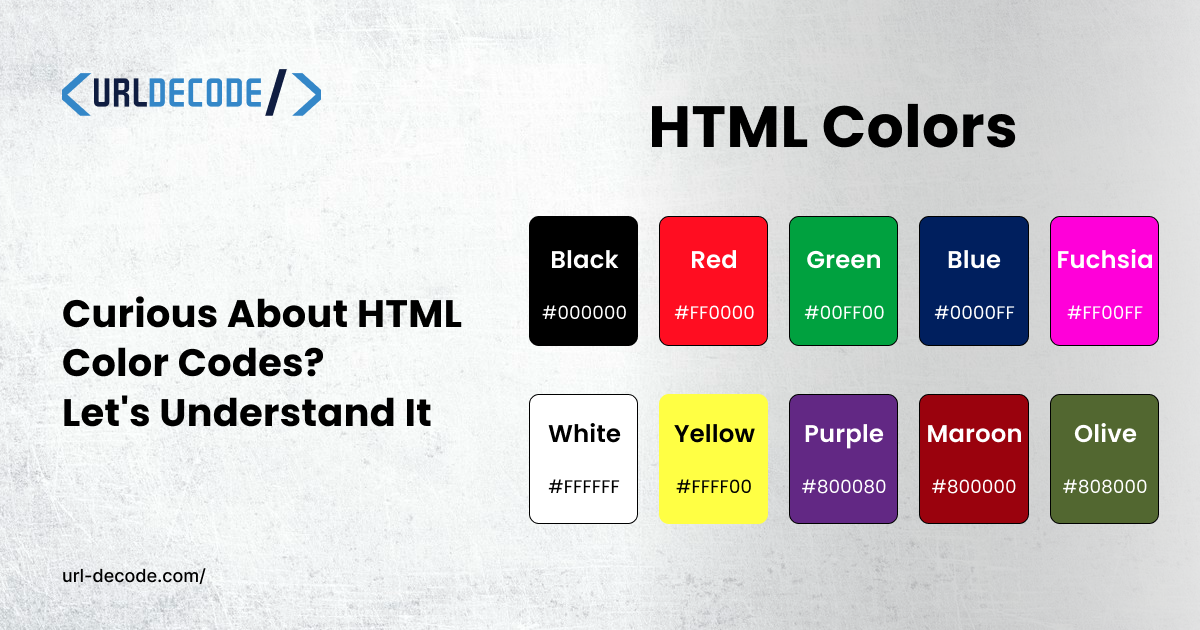
Curious About HTML Color Codes? Let's Understand It

Colors play a very, very important role in web design. They convey messages, evoke emotions, and make the design appealing to the viewers.
HTML tags are used to define the particular sections of the web page and incorporate colors into it. For example, the <body> tag sets the main page color, the <font> tag is used to set the color to the font used on the page, and the same goes for the other elements.
However, to input and define the color into each HTML tag, you can either assign a color name:
<body style="background-color: blue;">
Or provide a color RGB value code like this:
<body style=" background-color: rgb(255, 99, 71);">
There are other methods as well, like HSL (Hue, Saturation, Lightness), RGBA, or HSLA. All the “A” methods are used to set transparency, where “A” denotes “Alpha,” the value assigned to the transparency level.
So, which method should be used to define a color? Should we use the HTML color names? What are the different types of HTML color codes? Read to learn!
Background of Colors Codes — From Names to Codes
Before we go deeper into the guide, remember that both HTML color names and color codes can assign a particular color to an HTML tag.
Some standard color names that were readable by most browsers at the time they were first introduced are:

Later, this list of colors was expanded by the people behind Netscape and Internet Explorer, who introduced many other color names, called the X11 color names.
Although the list contains many colors, a few of them are:

Interestingly, the newly updated color list had a total of 100 variants of gray—the darkest one was “gray1,” while the “gray100” was the lightest.
The HTML color names system is being used even to date in HTML and CSS codes. You can find some new colors, too, in the latest versions.
However, there are a few limitations to using HTML color names in all the revisions:
- Limited Color Selection—HTML color names offer only a basic range of colors, which restricts creative flexibility for detailed design work.
- Inconsistent Browser Support—Not all browsers recognize extended sets like X11 colors, which can lead to inconsistent color displays across devices.
- Unusual and Confusing Names—Some color names, like “Moccasin” and “NavajoWhite”, can appear similar. This makes it difficult to remember or predict the appearance of certain colors.
- Lack of Precision—With named colors, you cannot adjust shades or match exact tones, which makes it difficult to achieve specific design needs.
- Limited Gray Variants—Although there are 100 gray variations in the X11 set, not all browsers display them correctly, and the naming scheme can be confusing.
So, while using color names (like “blue”, “red”, etc.) is simpler and will display correctly on most browsers, these names are somewhat limited (140 colors) and difficult to remember.
So, what is the solution? In three words, HTML color codes.
If you need a wider color range or want more control over the exact shade you’re using, color codes provide a reliable option. Using a specific code allows you to match colors precisely, such as aligning a background color with an image. To make this process easier, you can explore top tools in Web Design Software featured on Spotsaas, where you’ll find detailed comparisons, alternatives, and reviews that guide you in selecting the right platform for professional-quality design.
Types of HTML Color Codes
Hexadecimal color codes and RGB color codes are the most common types. However, HSL color codes and their alpha variants (RGBA and HSLA) are also used in many cases.
Here is a comprehensive overview of each:
1. Hexadecimal (Hex) Color Codes
Hexadecimal color codes are most commonly used in web design. These are represented by a six-character string with a "#" symbol; for example, #FF5733.
Each pair of characters in the code portrays the intensity of red, green, and blue (RGB) on a scale from 00 (lowest) to FF (highest). Each pair is based on a hexadecimal numbering system.
Structure
- Format: #RRGGBB
- Example: #FF0000 (pure red), #00FF00 (pure green), #0000FF (pure blue)
Explanation
Each two-digit pair corresponds to the RGB components:
- RR – Red
- GG – Green
- BB – Blue
For example, #FF5733 would represent an orangish-red shade:

- FF = 255 (full intensity red)
- 57 = 87 (partial green intensity)
- 33 = 51 (low blue intensity)
Benefits
- Allows control over a vast range of colors (16 million combinations).
- All browsers support this color code system
Limitations
- >It can be difficult to read and remember
- Basic hex codes lack a built-in option for transparency
NOTE: RGBA or HSLA color codes handle transparency aspects.
RGB color codes use the RGB color model. A combination of red, green, and blue represents each color. The values for each range from 0 to 255 to provide a vast color range.
Structure
- Format: rgb(red, green, blue)
- Example: rgb(255, 0, 0) for pure red, rgb(0, 255, 0) for pure green, rgb(0, 0, 255) for pure blue
Explanation
Each RGB component defines the intensity of the primary colors:
- Red (0 to 255) – Controls the red component
- Green (0 to 255) – Controls the green component
- Blue (0 to 255) – Controls the blue component
For example, rgb(87, 51, 153) will create a purple hue where:

- Red is set at 87,
- Green is at 51,
- Blue is at 153.
Benefits
- Adjusting each color independently is easy with the 0–255 range
- RGB colors render consistently across web browsers
Limitations
- RGB lacks transparency settings, like Hex color code
Note: RGBA (its alpha variant) handles this transparency setting.
3. HSL (Hue, Saturation, Lightness) Color Codes
The HSL color model works based on the human perception of colors. This makes designing especially user-friendly where specific color traits are needed.
Structure
- Format: hsl(hue, saturation, lightness)
- Example: hsl(120, 100%, 50%) for a pure green.
Explanation
- Hue (0-360°) – The color type on the color wheel. The wheel starts from 0° (red) and goes to 120° (green) to 240° (blue) to 360°.
- Saturation (0% to 100%) –This is intensity, which is in percentage. A lower percentage makes the color gray, which becomes purer as you increase it up to 100%.
- Lightness (0% to 100%) – As the name suggests, it is for the brightness. If it is 0%, the picture is black, which turns to pure white on 100% lightness. The actual color comes out at 50% lightness.
For example, hsl(240°, 100%, 50%) creates a vibrant blue:

- Hue is set at 240° (blue),
- Saturation is at 100% (full-color intensity),
- Lightness is at 50% (balanced brightness).
Benefits
- Offer natural color adjustments
- Easy to adjust saturation and lightness for shades and tints
Limitations
- Understanding the degrees of hue can take time
4. RGBA and HSLA (Transparency Variants)
RGBA and HSLA color codes add an extra alpha component to the RGB and HSL models, respectively, allowing control over a color’s transparency. The alpha value ranges from 0 (completely transparent) to 1 (fully opaque).
RGBA (Red, Green, Blue, Alpha)
In RGBA, the first three values follow the RGB format, while the fourth value (alpha) defines opacity/transparency.
- Format: rgba(red, green, blue, alpha)
- Example: rgba(255, 0, 0, 0.5) would display as red with 50% transparency.

HSLA (Hue, Saturation, Lightness, Alpha)
In HSLA, the first three values follow the HSL format, and the fourth defines the transparency.
- Format: hsla(hue, saturation, lightness, alpha)
- Example: hsla(120, 100%, 50%, 0.3) displays ‘green’ with 30% opacity.

Benefits of RGBA and HSLA
- Transparency control is useful for overlay effects, create visual hierarchy, or soften colors
- Designers can better blend colors with background elements
Limitations
- Older browsers may have trouble displaying RGBA and HSLA values
Can We Convert Hexadecimal Color to RGB?
Hexadecimal Color Codes are written in the format #RRGGBB, where:
- RR represents the red color component
- GG represents the green color component
- BB represents the blue color component
Each pair (RR, GG, BB) is a two-digit hexadecimal (base-16) number, ranging from 00 (0 in decimal) to FF (255 in decimal). This system uses the normal 0 to 9 along with the letters A to F to represent the remaining values like this:
|
Number |
0 |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
12 |
13 |
14 |
15 |
16 |
|
Hexadecimal |
0 |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
A |
B |
C |
D |
E |
F |
RGB Colors use a format like rgb(R, G, B), where R, G, and B are decimal values from 0 to 255. These represent the intensities of red, green, and blue, respectively.
The most common HTML color code formats are Hexadecimal and RGB, as mentioned earlier. And if you need to convert Hex to RGB color code, here is how you can do this:
First, Convert Hex to RGB
Let's say we have #6A5ACD.
The first thing you have to do is to split the hex code into three components:
- RR = 6A
- GG = 5A
- BB = CD
Next, each component can be converted from hexadecimal to decimal via the base-16 systems.
- Red (6A): 6A in hexadecimal means (6 * 16) + 10 = 96 + 10 = 106 in decimal.
- Green (5A): 5A in hexadecimal means (5 * 16) + 10 = 80 + 10 = 90 in decimal.
- Blue (CD): CD in hexadecimal means (12 * 16) + 13 = 192 + 13 = 205 in decimal.
Fortunately, there are a number of tools you can use to make these conversions with no manual calculations.
Use this web-based tool to easily hexadecimal colors to RGB. All you need to do is to paste each hex pair into the tools and click the Convert button to see its decimal equivalent. Repeat the same process for the other two pairs to get the RGB value.
Once you get the value through the tool or manual calculation, combine them together to form the RGB value. Since our values are
- Red: 106
- Green: 90
- Blue: 205
So, the RGB representation is rgb(106, 90, 205).
Hex to RGB Conversion Formula
For each pair, the hex-decimal conversion formula is:
Decimal = (first digit × 16) + (second digit)
Example Conversions
Hex Code #FFFFFF (White)
- Red: FF → (15 * 16) + 15 = 255
- Green: FF → (15 * 16) + 15 = 255
- Blue: FF → (15 * 16) + 15 = 255
RGB: rgb(255, 255, 255)
Hex Code #000000 (Black)
- Red: 00 → (0 * 16) + 0 = 0
- Green: 00 → (0 * 16) + 0 = 0
- Blue: 00 → (0 * 16) + 0 = 0
RGB: rgb(0, 0, 0)
Hex Code #FF5733 (Vibrant Orange)
- Red: FF → (15 * 16) + 15 = 255
- Green: 57 → (5 * 16) + 7 = 87
- Blue: 33 → (3 * 16) + 3 = 51
RGB: rgb(255, 87, 51)
HTML Color Codes in Practice: Examples Here
1. Setting a Background Color with Hexadecimal Codes
Hex codes allow for precise color settings, making them perfect for backgrounds. For example, you can use a soft blue background to give a ‘calm effect’ to a website section.
|
<!DOCTYPE html> <html> <head> <style> body { background-color: #E0F7FA; /* Light cyan */ } </style> </head> <body> <h1>Welcome to Our Website</h1> </body> </html> |
2. Adding Transparent Overlays with RGBA
When creating a layered effect or highlighting text over images, RGBA is useful because it allows for transparency adjustments.
Here, we add a semi-transparent overlay to improve readability.
|
<!DOCTYPE html> <html> <head> <style> body {background-image: url('https://go.ly/zkQ7J');} .overlay { background-color: rgba(0, 0, 0, 0.5); /* Black with 50% opacity */ color: #FFFFFF; /* White text for contrast*/ padding: 20px; } </style> </head> <body> <div class="overlay"> <h2>Overlay Text</h2> <p>This text is displayed over an image with a dark overlay for readability.</p> </div> </body> </html> |
3. Styling Buttons with HSL Colors for a Vibrant Look
HSL makes adjusting hues for interactive elements, like buttons, easy. The hue (color), saturation (intensity), and lightness (brightness) can be change to get the perfect look.
|
<!DOCTYPE html> <html> <head> <style> .button { background-color: hsl(180, 60%, 50%); /* Teal */ color: #FFFFFF; border: none; padding: 10px 20px; cursor: pointer; } .button:hover { background-color: hsl(180, 60%, 40%); /* Darker teal on hover */ } </style> </head> <body> <button class="button">Click Me</button> </body> </html> |
4. Styling Text Using Named Colors for Basic Elements
Using named colors is quick and easy, especially for basic elements like text or headings. This approach can be useful for headings or call-to-action texts.
|
<!DOCTYPE html> <html> <head> <style> h1 { color: navy; /* Navy text */ } p { color: teal; /* Teal text */ } </style> </head> <body> <h1>Our Services</h1> <p>Discover our range of solutions tailored to your needs.</p> </body> </html> |
5. Gradient Background with Hex and RGB
Gradients can add depth and style, and using hex or RGB codes makes it easy to achieve a consistent look.
|
<!DOCTYPE html> <html> <head> <style> .gradient-background { background: linear-gradient(to right, #FF5733, #FF99CC); padding: 50px; text-align: center; color: #FFFFFF; } </style> </head> <body class="gradient-background"> <h1>Hello World!</h1> <p>This page has a gradient background color!</p> </body> </html> |
Conclusion
HTML color codes let the designers and developers better control the color aspect of a website and create vibrant web designs.
While basic HTML color names (like “red” or “blue”) are easy to use, they have limits in color variety and accuracy across browsers.
On the other hand, advanced color codes—such as Hex, RGB, HSL, and their transparent variants (RGBA, HSLA)—allow for a wide range of hues and adjustments to enhance design flexibility.
Hex codes, for instance, specify exact color values with six-character codes, while RGB values adjust color intensity through red, green, and blue levels.